Yooppi Web UI/UX Design Case Stuides
UI / UX DESIGN, UX RESEARCH, INFORMATION ARCHITECTURE, INTERACTION DESIGN, USABILITY TESTING, UI DEVELOPMENT
Yooppi, e-ticaret sektörüne farklı bir yaklaşım sergileyerek, kullanıcılarına her hafta farklı bir ürünü, kalite ve uygun fiyat ile sunmayı hedefliyor. Sektör büyüklerinin arasından sıyrılarak internet üzerinden alışveriş yapan kullanıcıların sürekli takip edebilecekleri ve her hafta güncellenecek ürünleri ile tedarikçiler için hem bir pazar yeri hem de kullanıcılar için yeni ürünleri uygun fiyatlara bulabilcekleri bir platform olarak konumlanmak istiyor.
Rakip Analizi
Yooppi kurucu ortakları ile yaptığımız ilk toplantının ardından projeleri ile ilgili gerekli olan tüm bilgiyi aldıktan sonra ilk olarak oturup kapsamlı bir rakip analizi yaptık. Amacımız, siteyi oluştururken nelere dikkat etmeliyiz ve neleri yapmamalıyızdı. Rakip analizi raporunu hazırlayıp üzerinden kapsamlı bir toplantı düzenledikten sonra kullanıcıları anlamak ve ihtiyaç ve sıkıntılarını daha iyi analiz edebilmek adına araştırmaya koyulduk.

DESIGN PROCESS
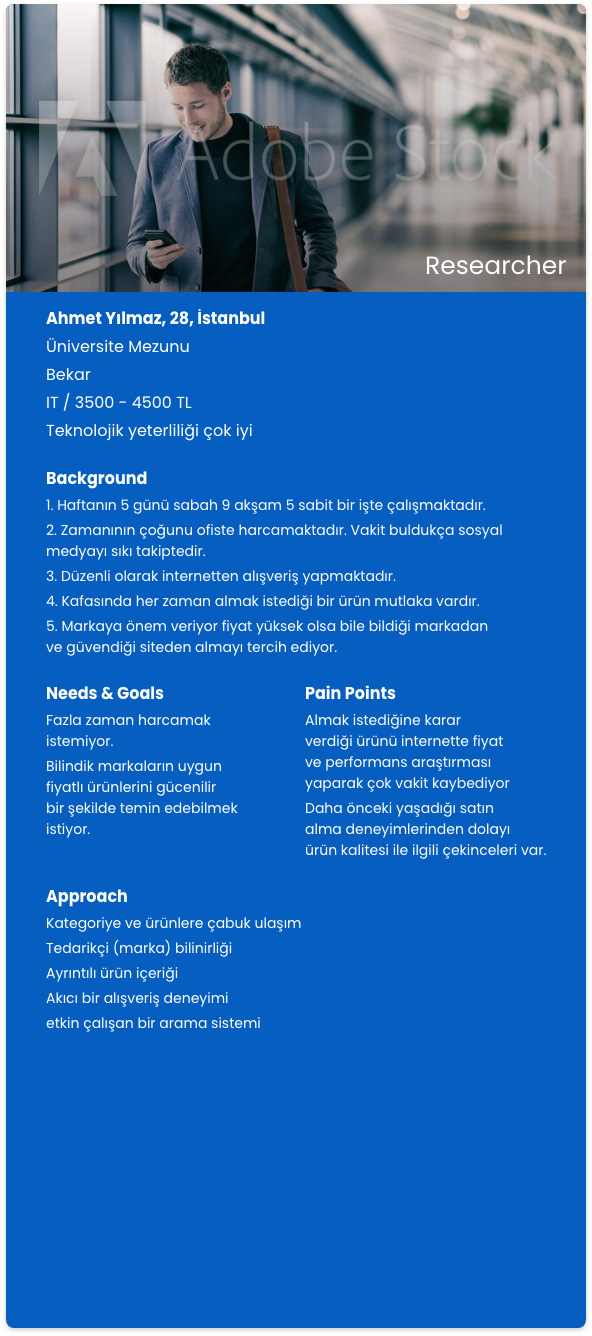
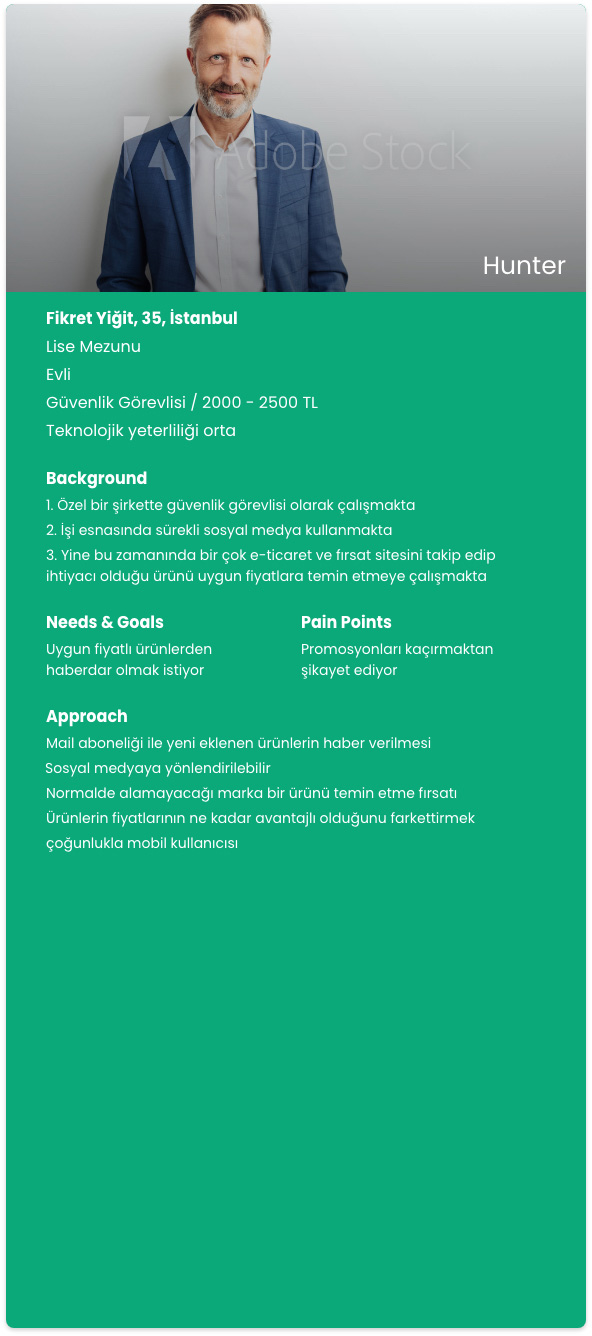
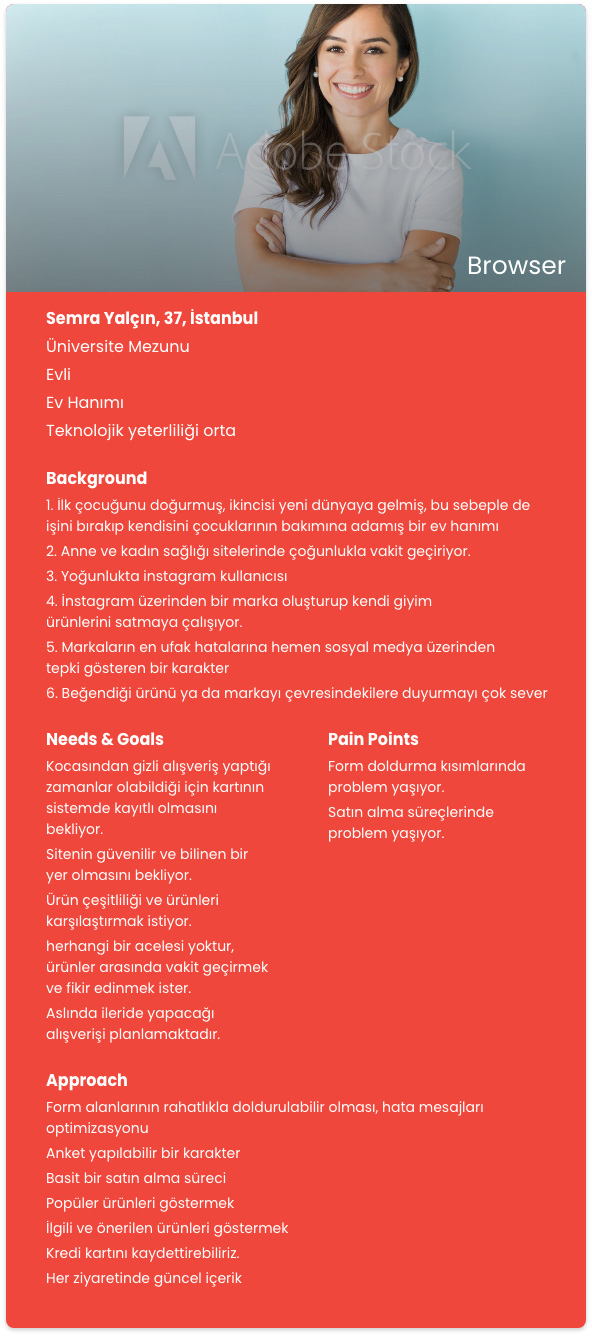
Kullanıcı araştırması & Personalar
Böyle bir e-ticaret sitesi için kullanıcı araştırmasının zorluklarını ve yapacağımız araştırmanın buna
değip değmeyeceğini tartıştıktan sonra, internet
ortamında yapılmış e-ticaret kullanıcı anketlerini incelemeye ve onlardan elde edeceğimiz bilgileri
kullanmaya karar verdik.
E-ticaret müşterilerinin sıkıntılarını, beklentilerini, problemlerini nasıl çözdüklerini anladığımızda
uygun personalarımızı oluşturmaya başladık.



Affinity Mapping
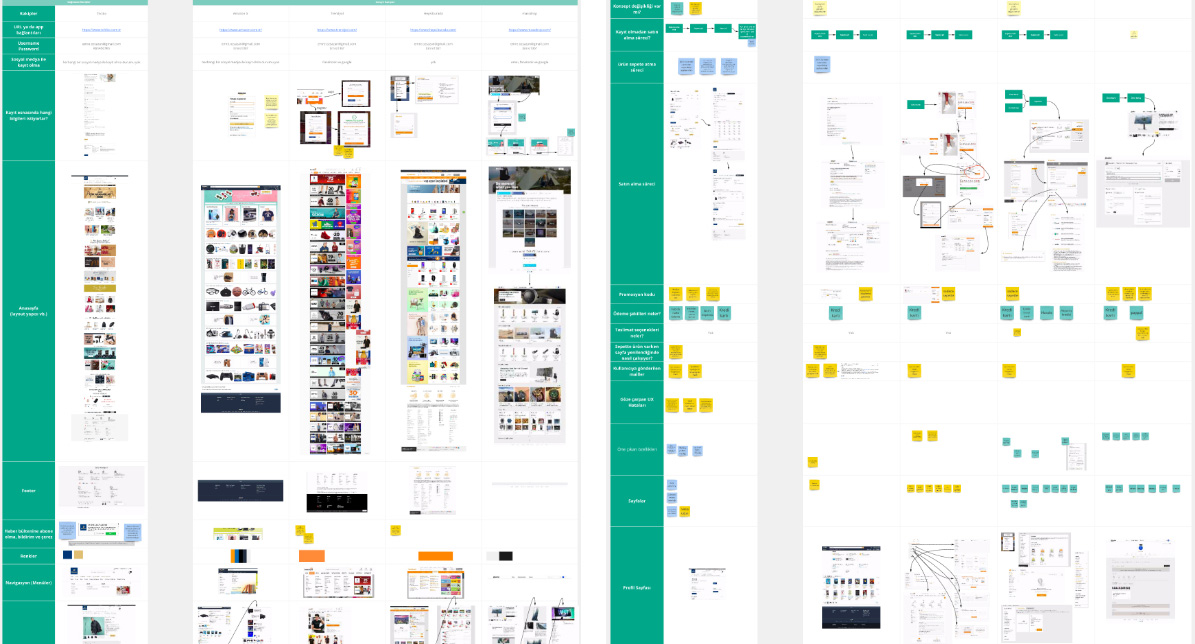
Bulduğumuz tüm bilgileri toplayarak mantıksal bir şekilde analiz edebilmek için bağıntı şeması yöntemini kullandık. Toplanan tüm verileri birbirleri ile ilişkilerine dayanan gruplara ve temalara ayırdık.

AFFINITY MAP
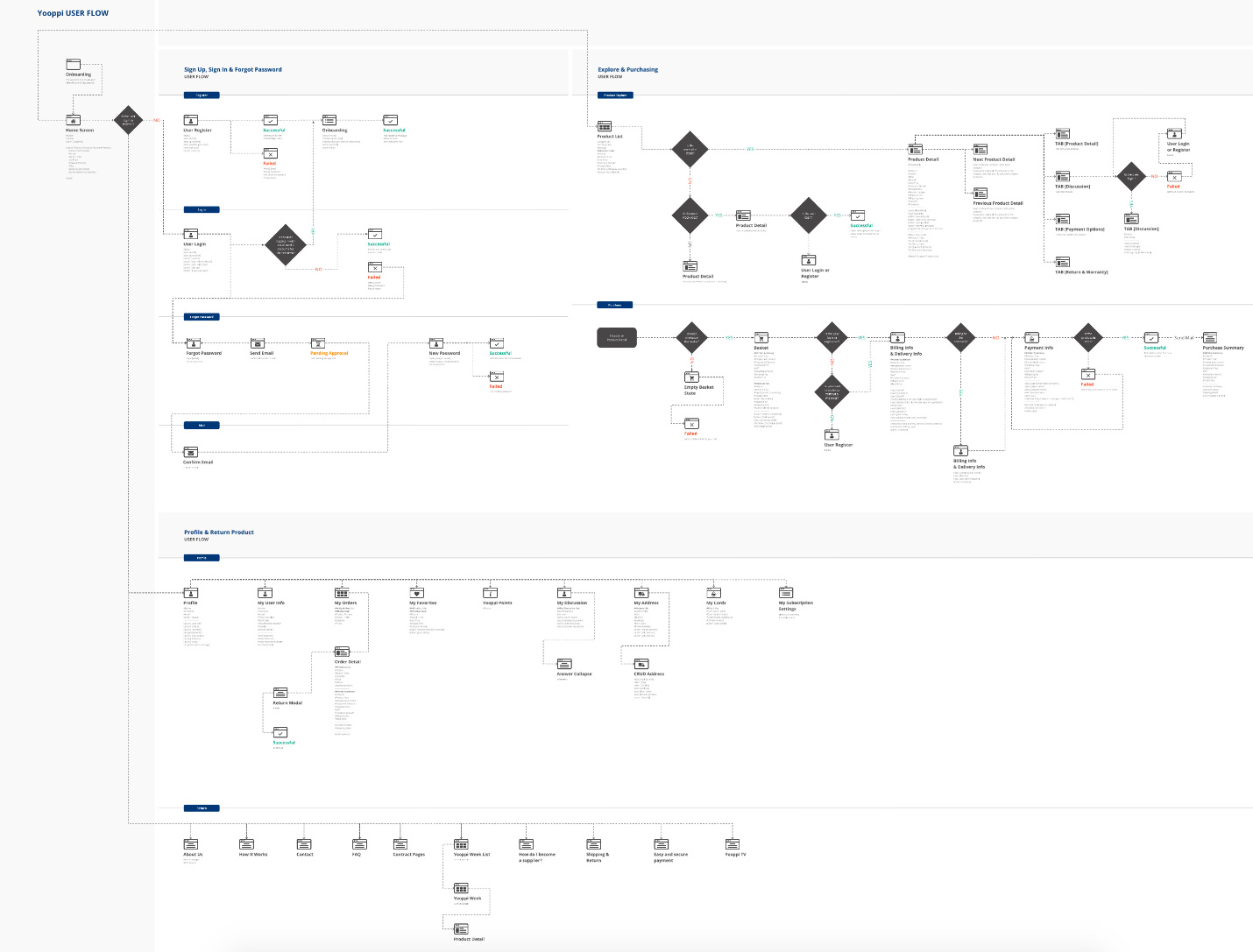
Kullanıcı Akışları & Site Haritası
Eksiklerimizin olmaması ve tüm potansiyel durumları gözden kaçırmamak için sayfaları çıkartırken tek bir şablonda kullanıcı akışlarını da çıkartmış olduk.

USER FLOW & SITEMAP
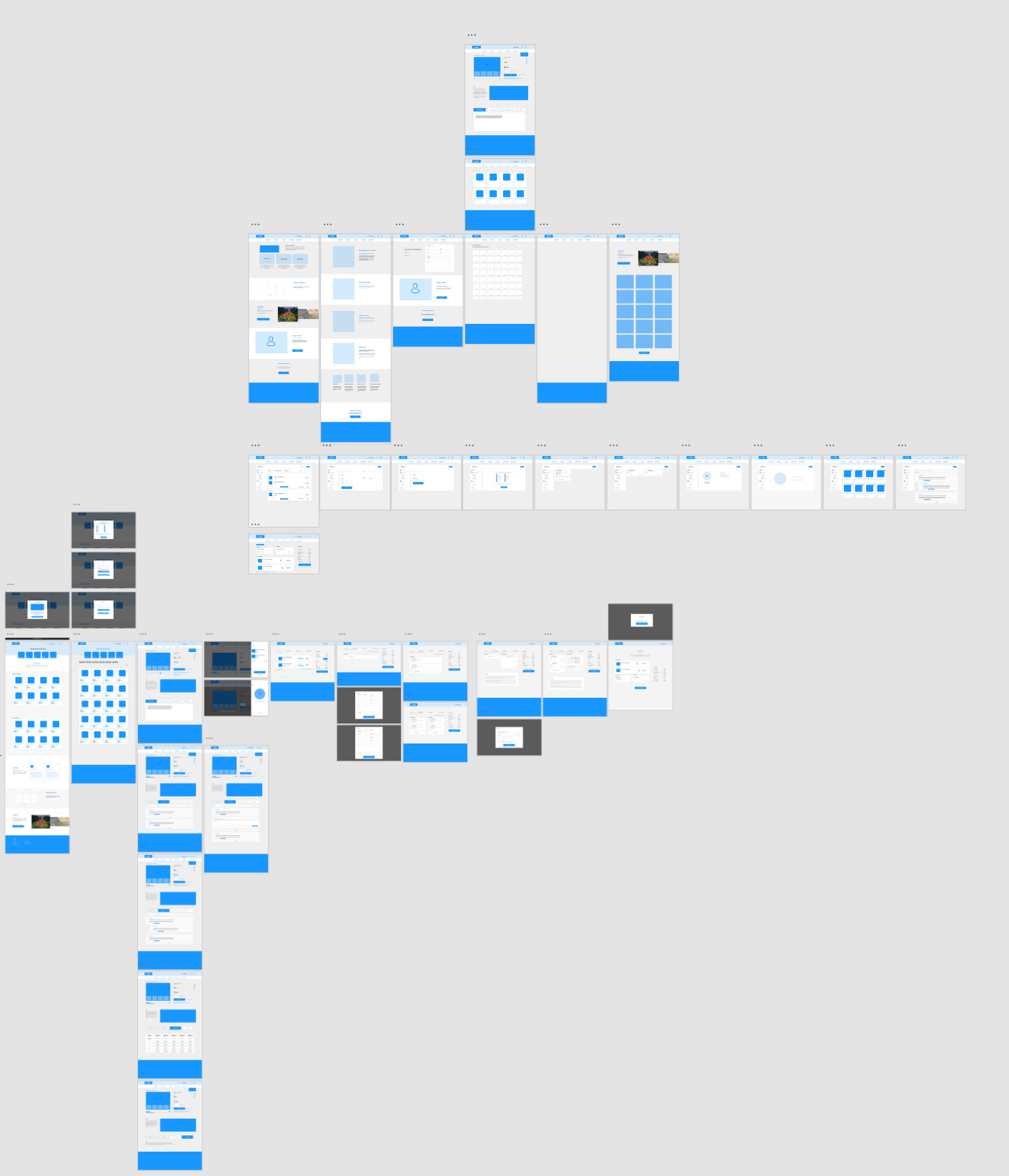
Wireframe
yooppi ortakları ile birlikte bir moodboard oluşturup nasıl bir tasarım trend’ine sahip olmak istediklerinden emin olmaya çalıştık. Kullanıcı akışları, site haritası ve tüm bulgular eşliğinde sitenin wireframe çalışmasına başladık.

WIREFRAME
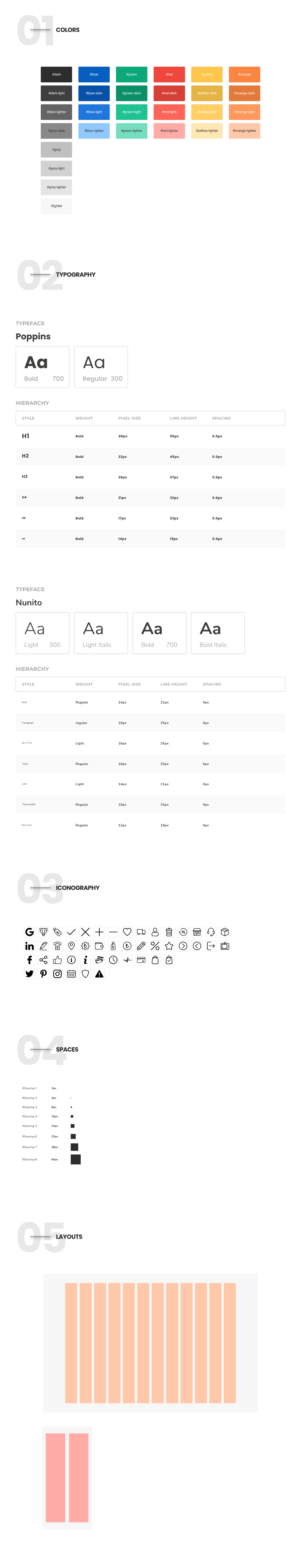
Stil Şablonu
Tasarımda tutarlılık sağlamak adına, oluşturduğumuz wireframe çalışmalar üzerinden bir stil şablonu (Style Guide) yarattık.

STYLE GUIDE
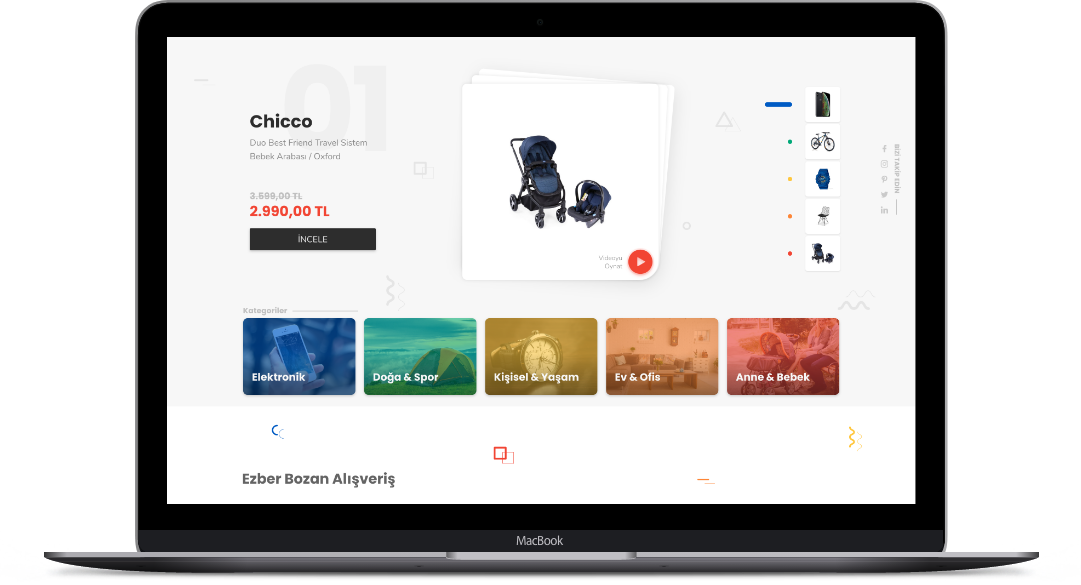
Tasarım & Prototip
Tasarımı son haline getirdikten sonra sistemi test edebilmemiz için canlıdan ayırt edilmeyecek bir prototipe ihtiyacımız vardı. Bildiğimiz hiçbir prototip tool’u bunu karşılayamadığı için sistemi html’e dökmeye karar verdik. Sadece masaüstü görünümde çalışır hale getirdikten sonra testlerimize başlayabilirdik.
Yooppi tasarımını ve prototipini görmek için aşağıdaki butona tıklayın!
hello
My name is Kerem Yiğit
I am a UI/UX Designer & UI Developer
and this is my portfolio website