
DESIGN PROCESS
Proje, Adem İlter ve Hakan Ertan’ın Twitter üzerinden yürüttükleri bir redesign projesi olarak karşıma çıktı. Ben de neler yapabileceğimi görmek için proje ile ilgili çalışmalara başladım.
TDK’nın kendi yayınladığı sözlük uygulamasının tüm fonksiyon ve sayfaları ile birlikte yeniden tasarlanmasını istiyorlardı.

DESIGN PROCESS
İlk olarak var olan uygulamayı indirip hem UI anlamında hem UX anlamında detaylı bir analiz yaptım.
Bu analizin sonucunda gözüme çarpan problemler aşağıdaki gibiydi:
Uygulama mağazalarında bulunan diğer uygulamaları inceleyerek onlardan fikirler almaya çalıştım. Bulduğum fikirleri bir alt kısımdaki ‘Fikirler’ kısmında belirttim.
Analiz ve araştırma sonucunda yeni neler eklenebilir diye üzerinde düşünmeye başladım.

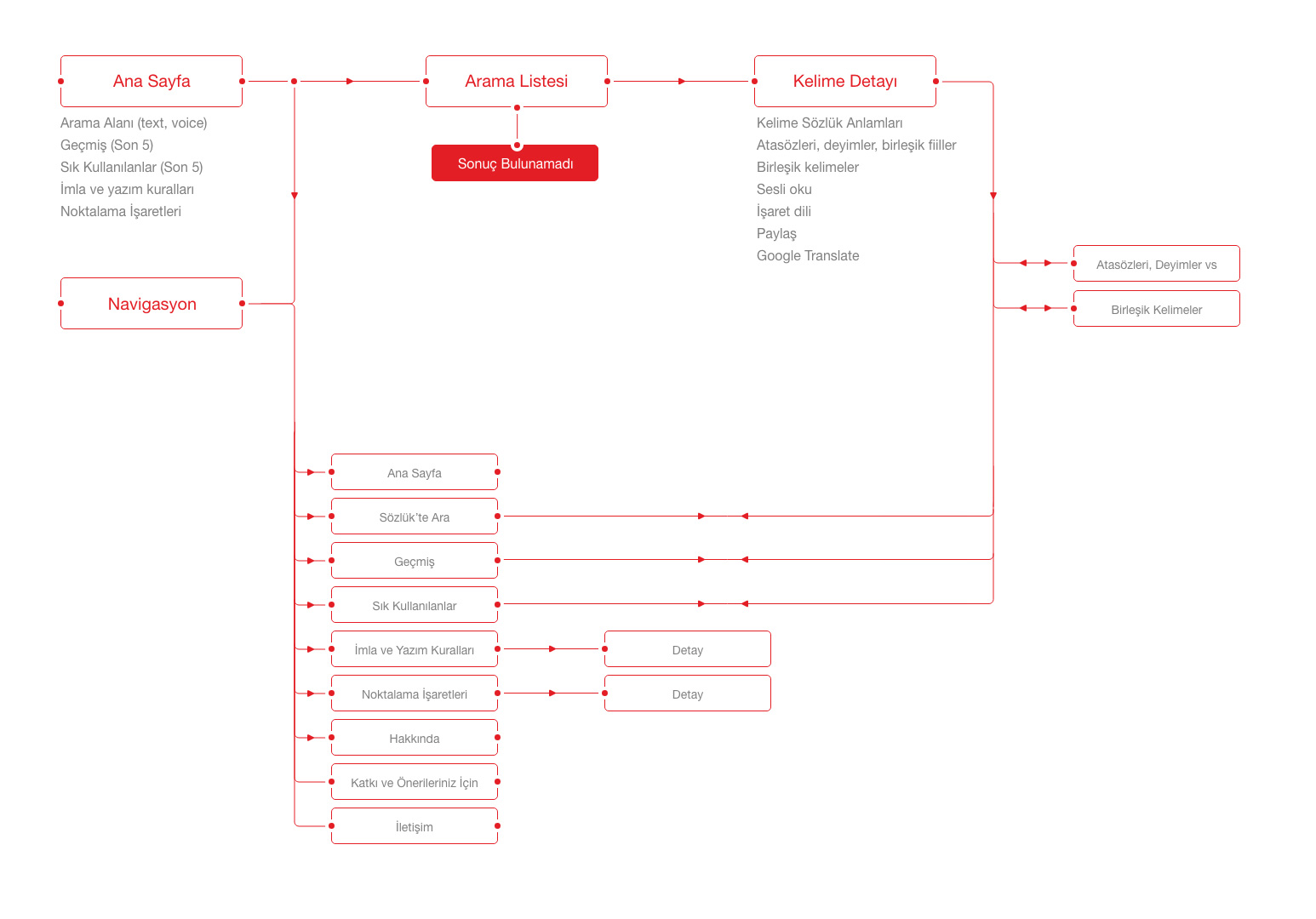
SITEMAP & FLOW CHART

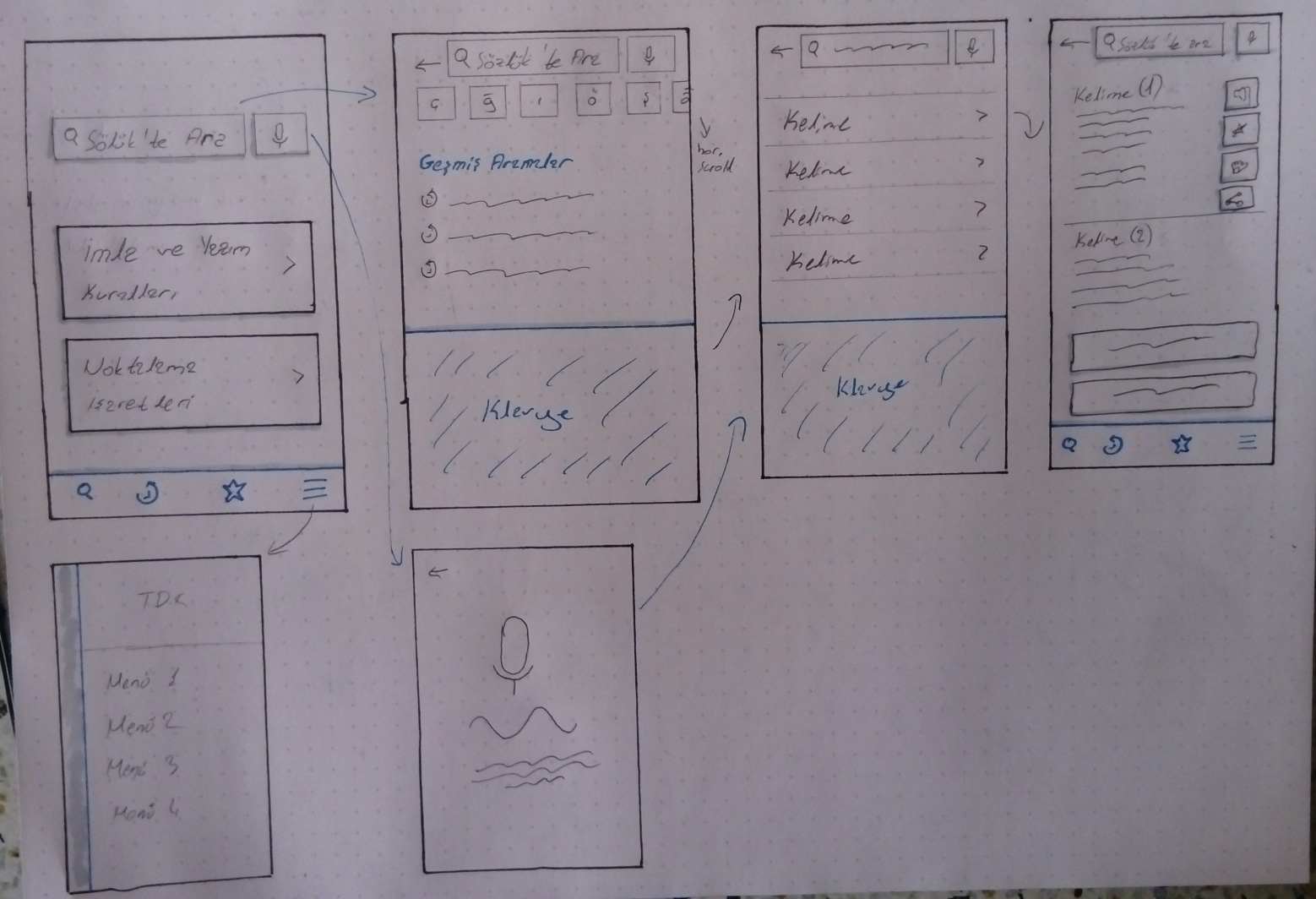
SKETCH WIREFRAME
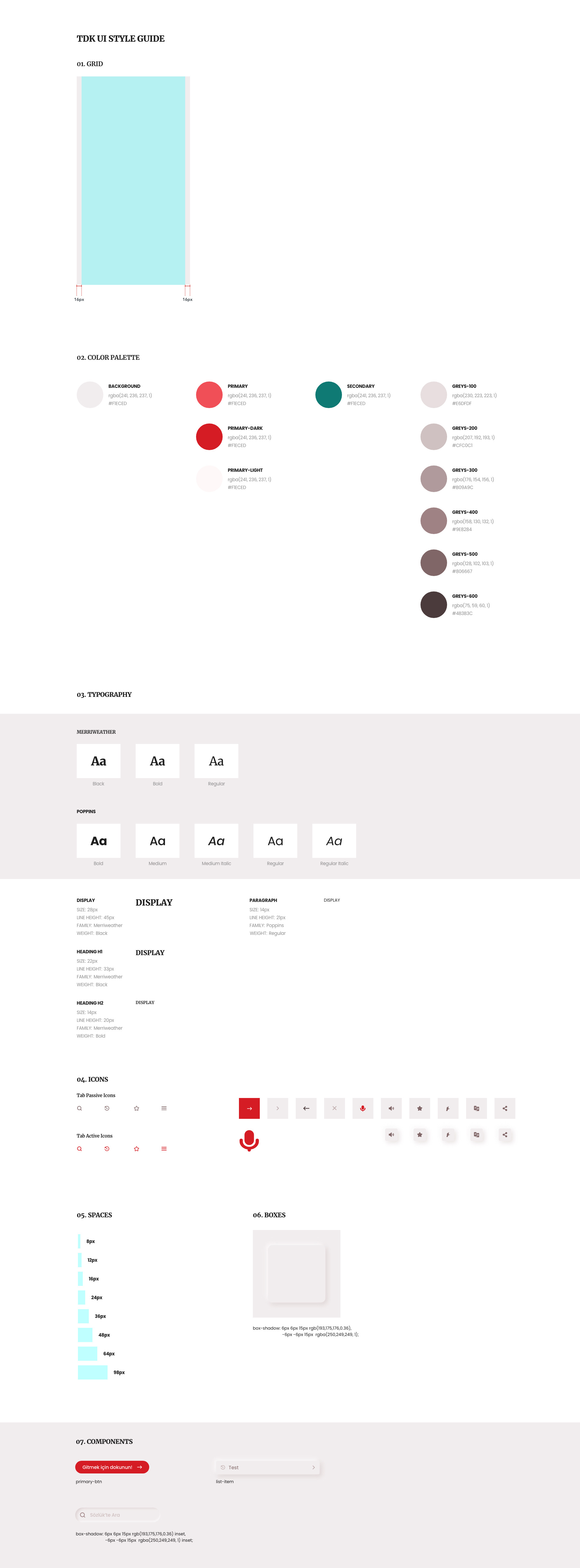
Tasarıma başlamadan önce internette bulabildiğim tasarımları inceleyerek bir moodboard oluşturdum. Genel tasarım trendine karar verdikten sonra tasarımı yaparken bir yandan da renkleri, fontları, layout ve komponentleri barındıran bir stil şablonu oluşturdum.
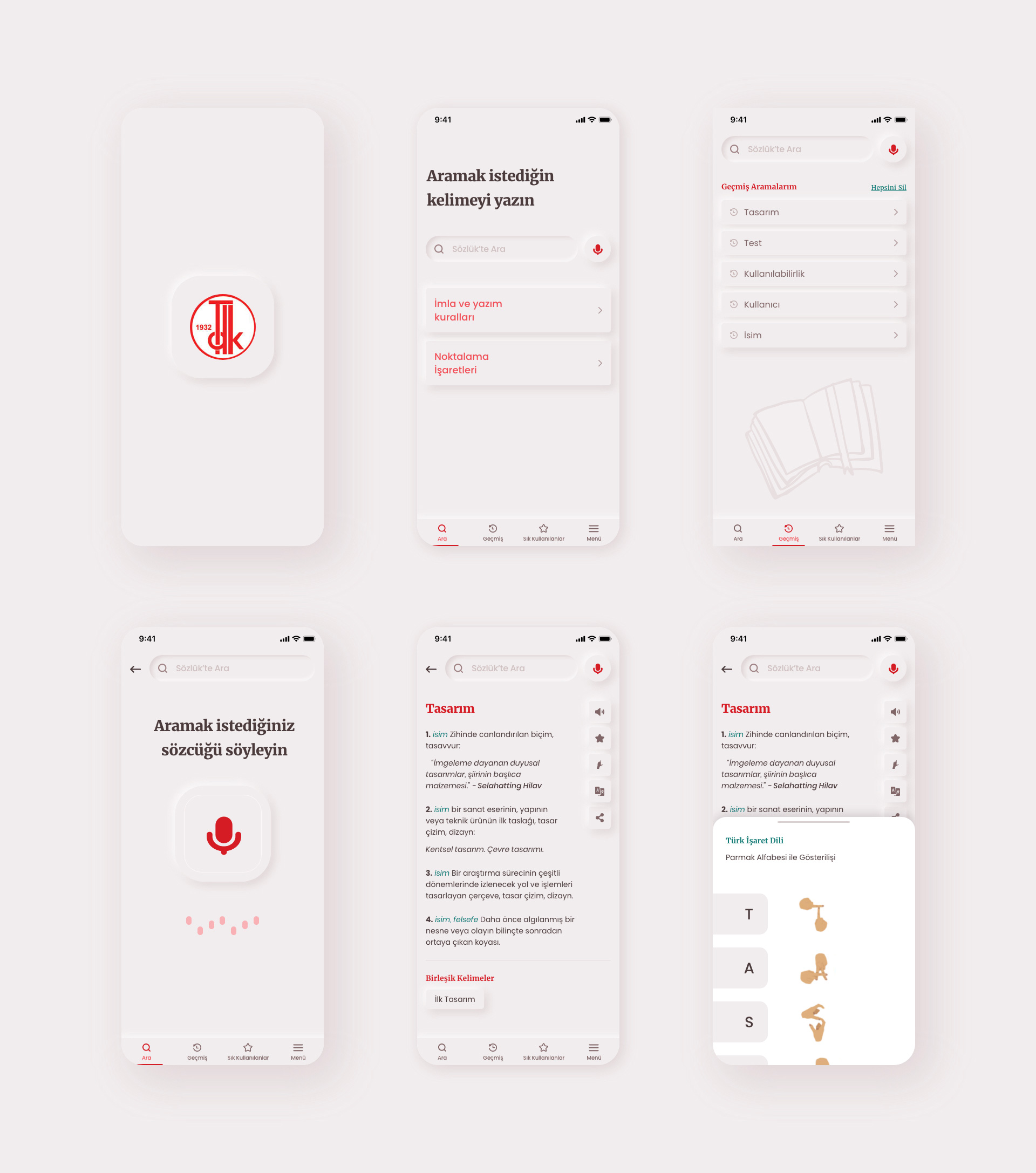
Genel tasarım yapısı olarak 2020 trendleri arasında oldukça popüler olan Neumorphism kullanmaya karar verdim. Ana rengimiz zaten TDK’nın kendi rengi olan koyu bir kırmızı renk olarak mevcut. Yardımcı ve diğer renkleri de belirledikten sonra font olarak, normal başlıklarda serif ve normal yazılarda okunabilirliği güçlü kılmak için sans-serif font kullanmaya karar verdim.

DESIGN

STYLE GUIDE
and this is my portfolio website