
DESIGN PROCESS
Kadınların büyük bir çoğunluğu adet günlerinin takibi için, takvim uygulamaları ya da periyot takip uygulamaları kullanırlar. HypadiApp, global pazarda kendisine yer edinmek amacıyla, kadınların bu tarz uygulamaları kullanırken yaşadıkları en temel problemleri, en temel özellikler ile nasıl çözümler sunarızı düşünürken ortaya çıkmıştır.
Kullanıcı deneyimi ve tasarım odaklı düşünme ile birlikte hayatımıza ciddi anlamda giren tasarım süreçleri projenin boyutuna ve ihtiyaçlarına göre şekillilik gösterir.

DESIGN PROCESS
Kullanıcıları anlamak onlarla empati kurabilmek, ortaya çıkacak olan tasarımın onlar için tasarlandığını ve hayatlarını kolaylaştıracağını hissettirmek için çok önemlidir.
Yaptığımız araştırmalar sonucunda kullanıcıların bu tarz uygulamarı hamile kalmak, hamile kalmamak için ve sağlık durumlarını takip etmek için kullandıkları bilgisine ulaştık. Regli dönemi hesaplamalarını nasıl yapacağımıza ve periyot dönemi değişikliklerine hangi durumların sebebiyet verdiğini öğrendik ve bunlar için ileriye yönelik planlamalar yaptık.
İnternet ortamında bulduğumuz anketler, görüşmeler ve yorumlarla birlikte kısa bir kullanıcı araştırması çalışması karşılığında kullanıcıların aşağıdaki sıkıntılarını yakaladık;
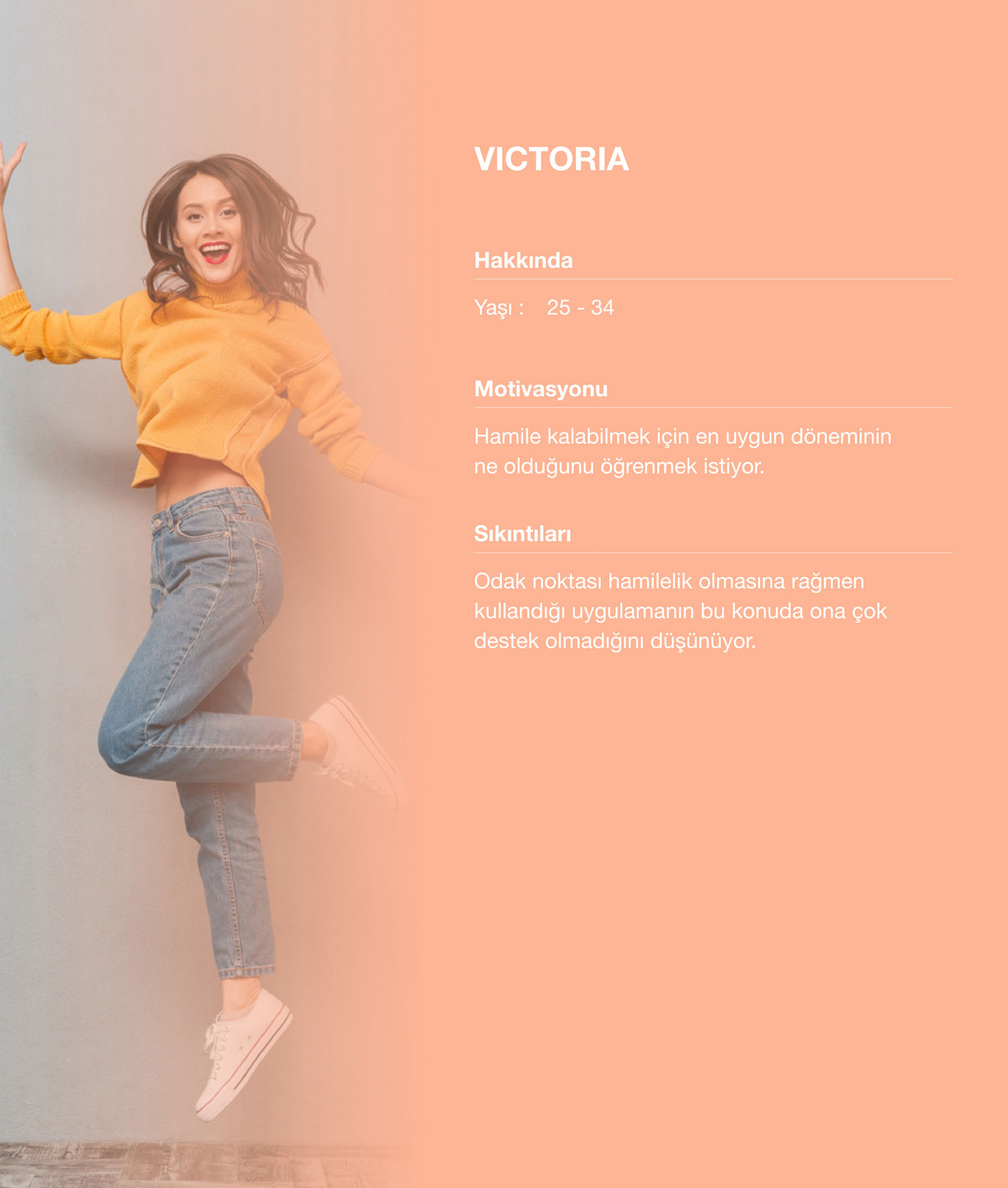
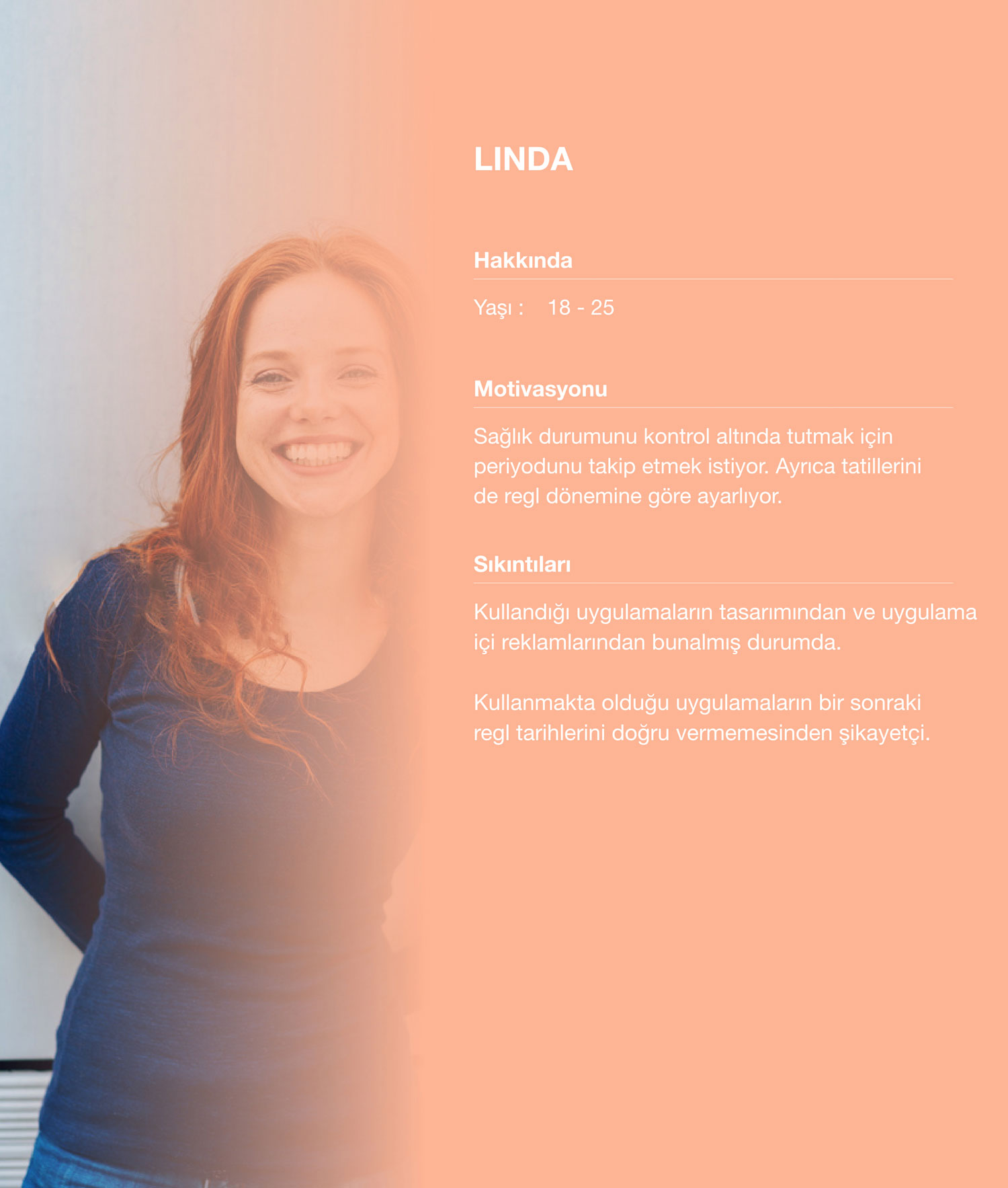
Kullanıcıların sıkıntılarını ve beklentilerini belirledikten sonra tasarım boyunca bize yol göstermesi için personalar oluşturduk.


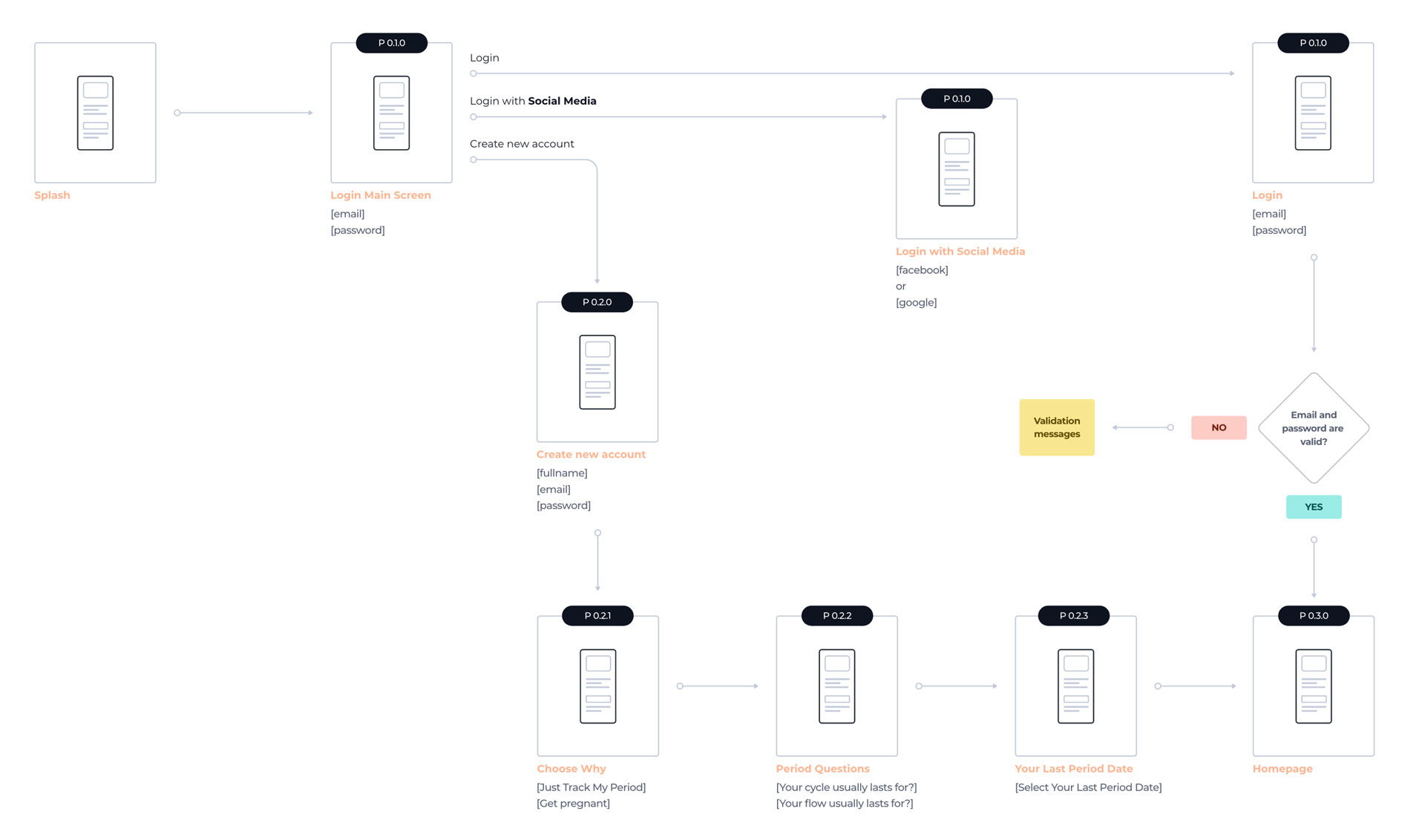
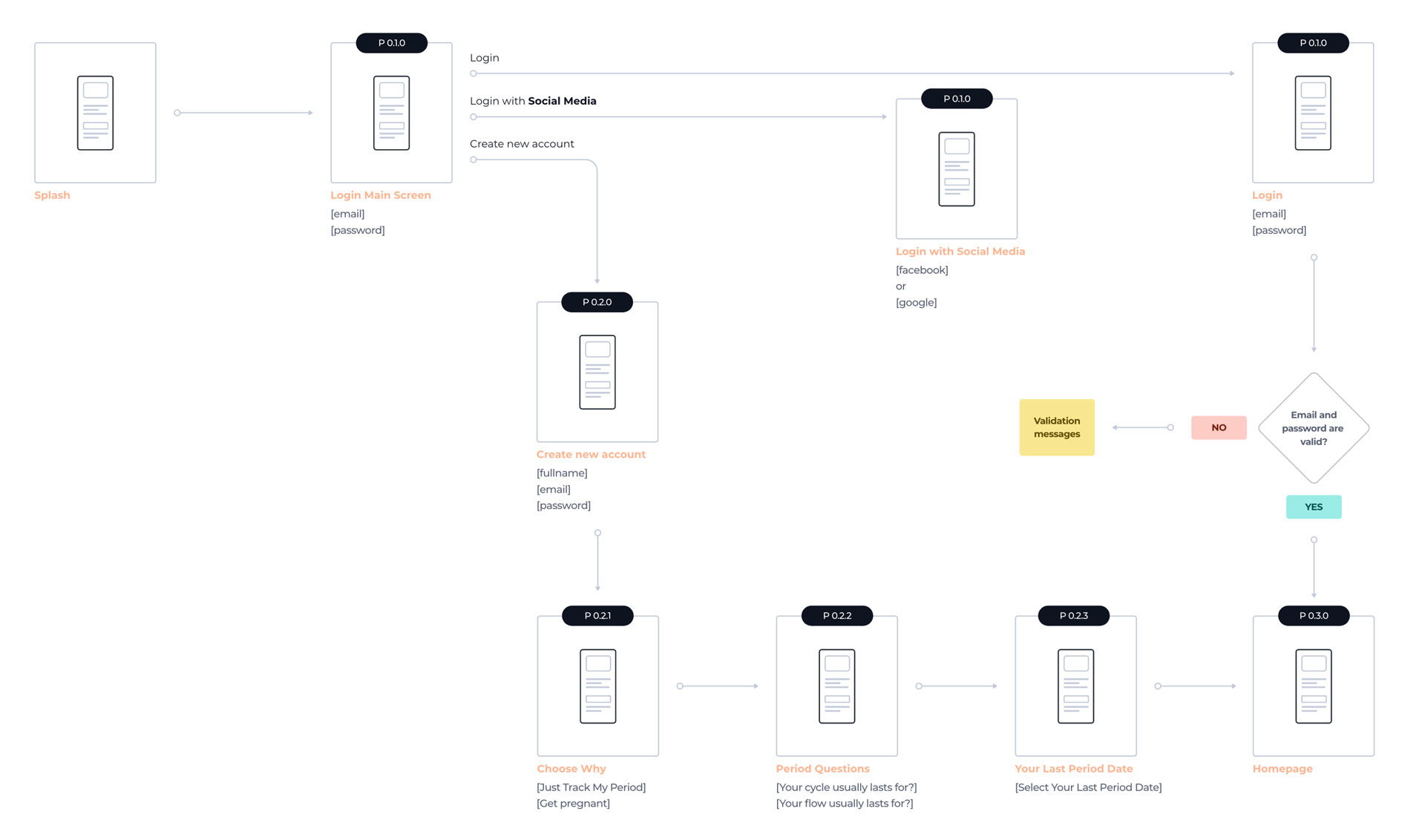
Temelde iki tane önemli kullanıcı akışımız mevcuttu, bunları belli görevlere bölerek üzerlerinden daha anlaşılabilir bir şekilde geçmek istedik.

LOGIN & REGISTER FLOW

PERIOD LATE FLOW
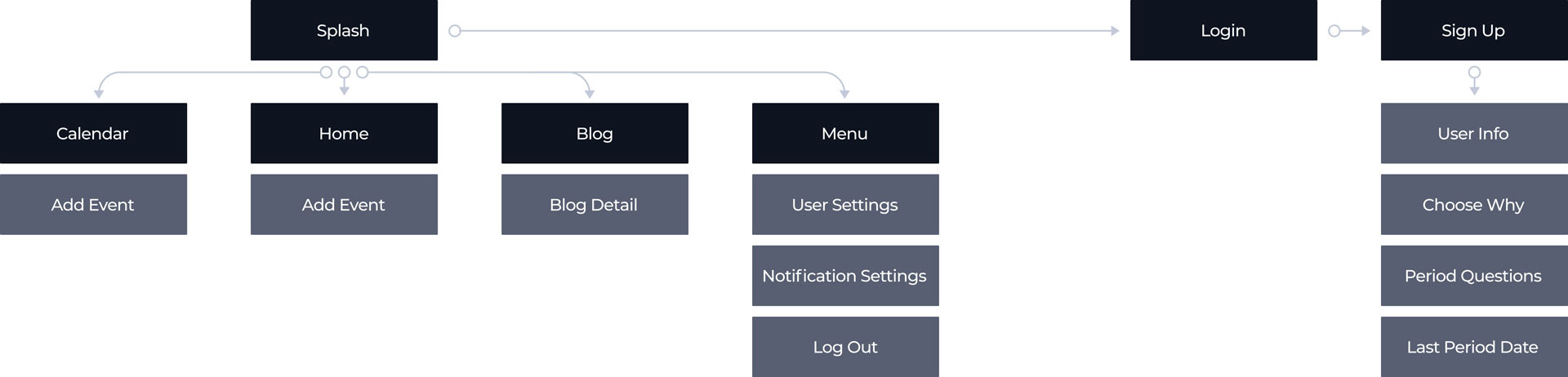
Bizim için önemli olan akışları listeledikten sonra site haritasını ortaya çıkartmak için kolları sıvadık.

SITEMAP
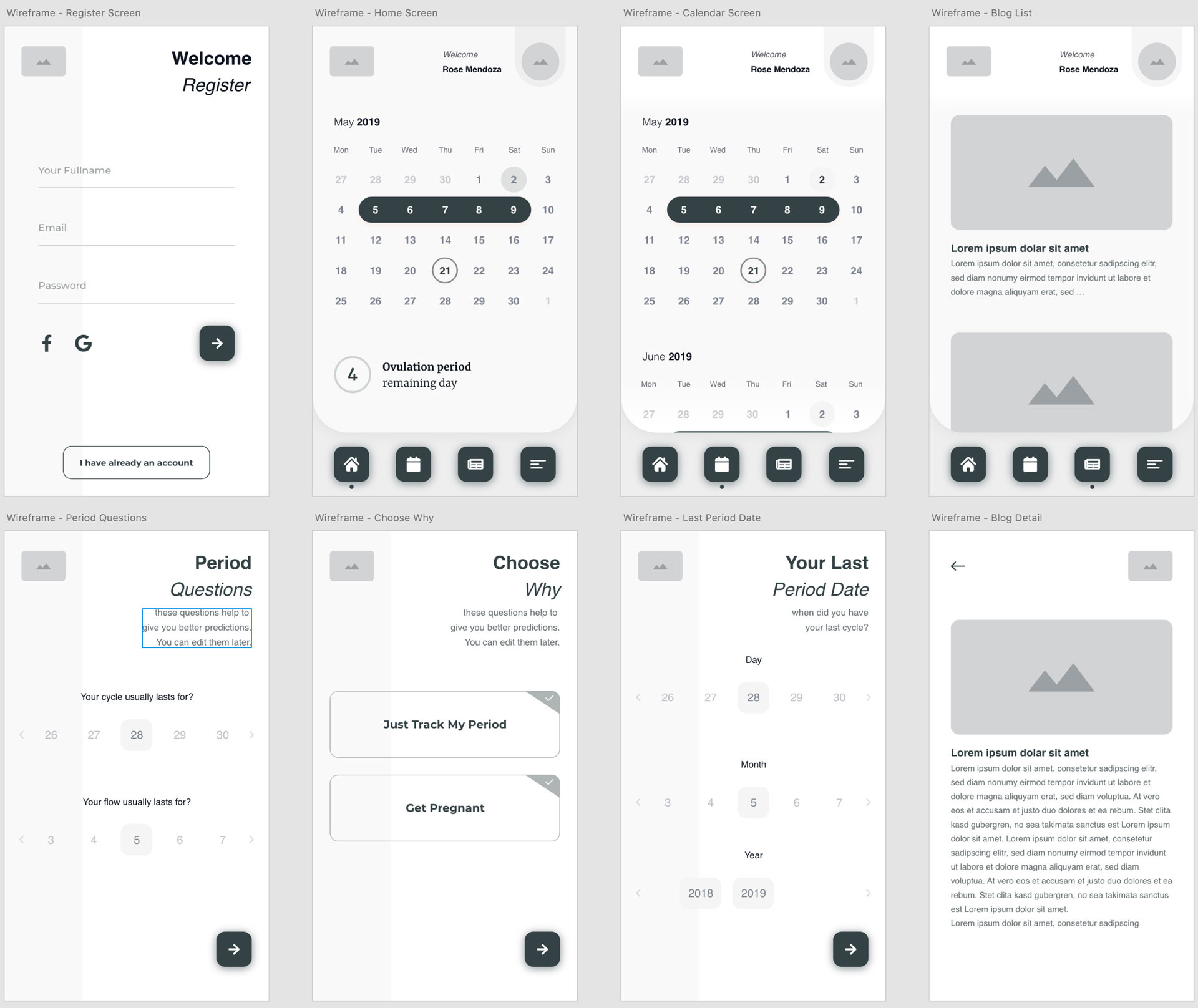
Tasarıma başlamadan önce ekranların nasıl görüneceğini gözümüzde canlandırmak için wireframe çalışmaları yaptık, yeni fikirler çıktıkça bu wireframe çalışmaları şekillendirmesi daha kolay oldu. Ardından tasarım aşamasına geçip uygulamaya son şeklini verdik.

PERIOD APP WIREFRAME
Ekranların eskizleri çıktıktan ve yeni fikirleri empoze ettikten sonra, stil çalışmalarına başlayıp ekranları son hallerine getirdik.

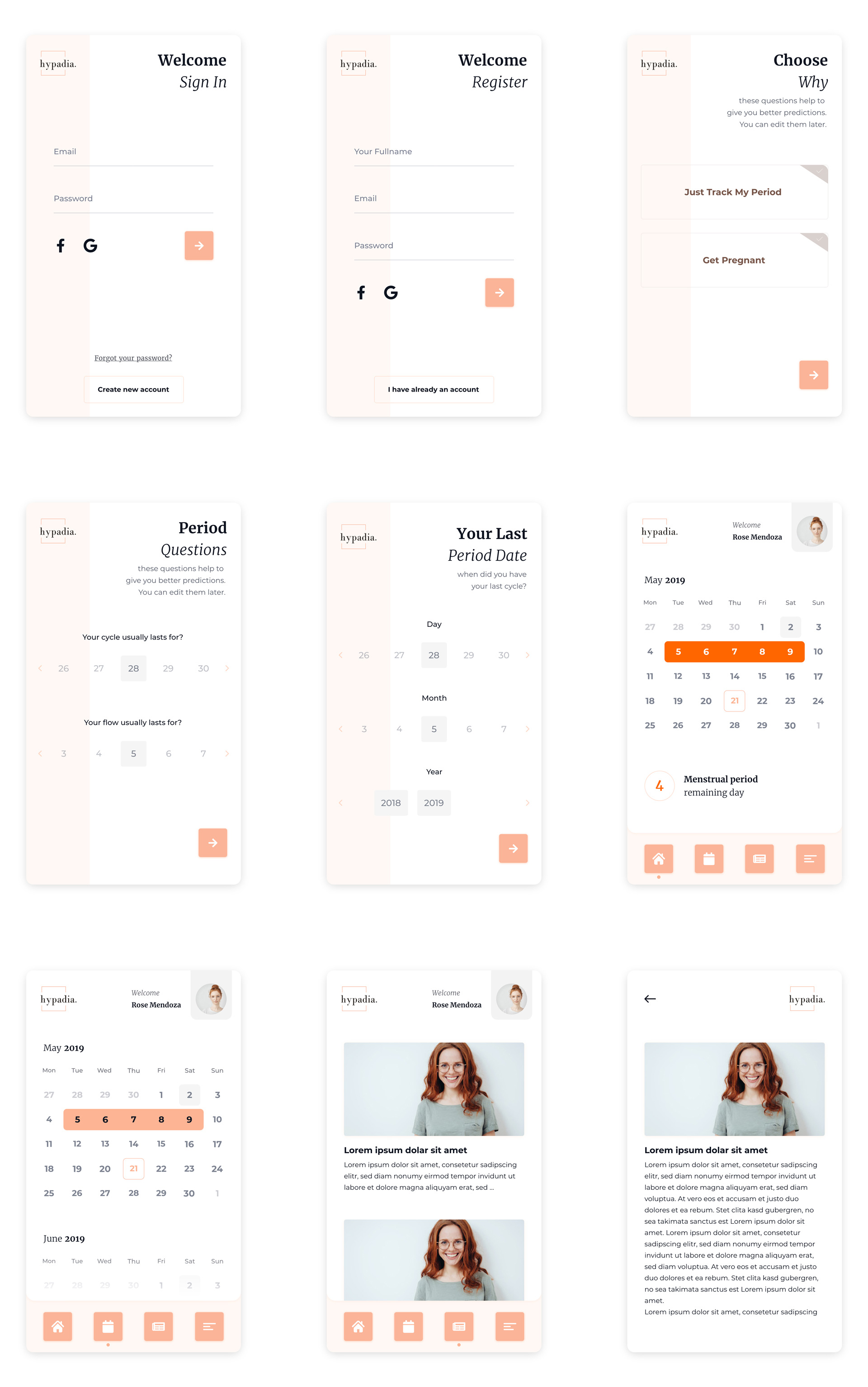
PERIOD APP DESIGN
and this is my portfolio website