Hypadia Web UI/UX Design Case Stuides
UI / UX DESIGN, UX RESEARCH, INFORMATION ARCHITECTURE, INTERACTION DESIGN, USABILITY TESTING
hypadia kadınların aylık regl günlerini kolaylaştırmayı ve o dönemdeki ihtiyaçlarını eksiksiz karşılamayı hedefleyen, özel aylık kutu aboneliği sağlayan ve aynı zamanda genital hijyen ürünlerini ek olarak sunan bir e-abonelik ve e-satış platformudur.
Hypadia kurucusu Ecem Altıok, hazırladığı dökümanlar ve yaptığı anketler ile geldiğinde aslında zaten elimizde temel akış ve kadınların regli dönemleri ile ilgili bir çok veri olmuş oldu. Bizde bunun üzerine rakipleri detaylı analiz ederek ve hedef kitleyi tanımlayarak başlamaya karar verdik.
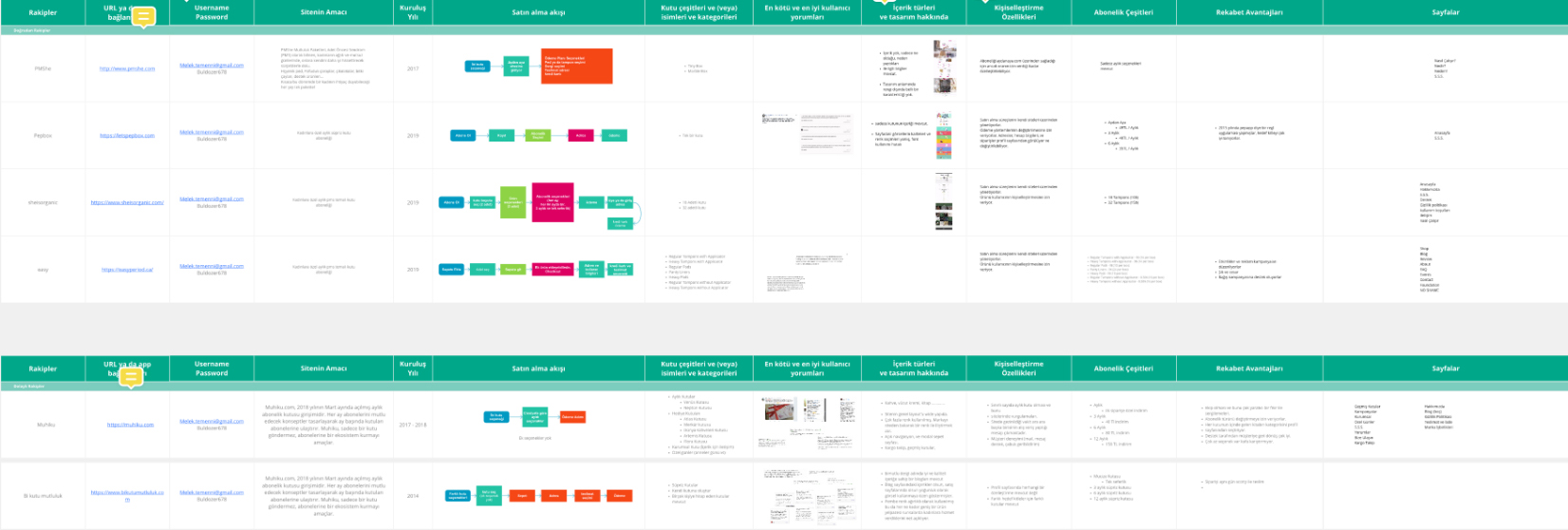
RAKİP ANALİZİ
Rakiplerin web sitelerini, sosyal medya hesaplarını, kullanıcı yorumlarını ve ulaşılabilir analytics verilerini (alexa) inceleyerek bir çok öngörü elde ettik. Bu özgürleri bize tasarımda ve business tarafında yardımcı olması için derledik ve sınıflandırdık.

COMPETITIVE ANALYSIS
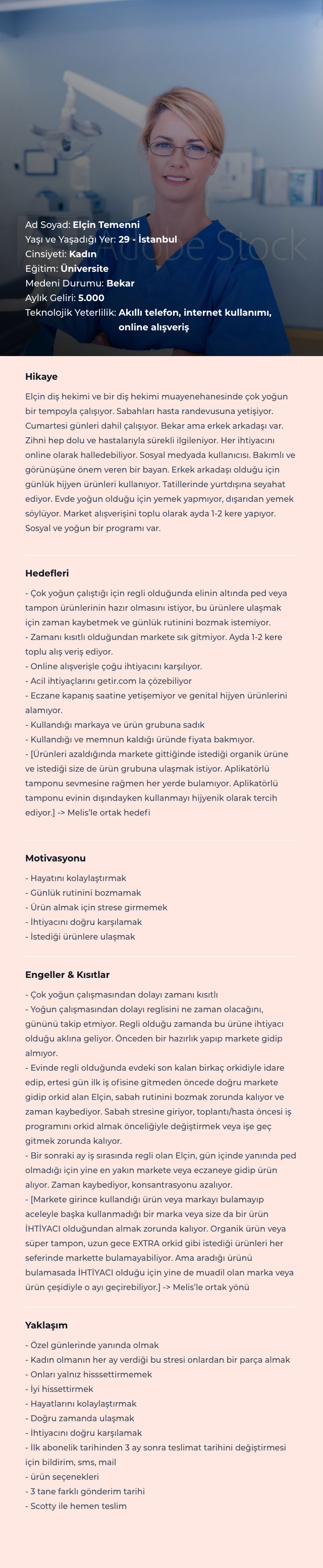
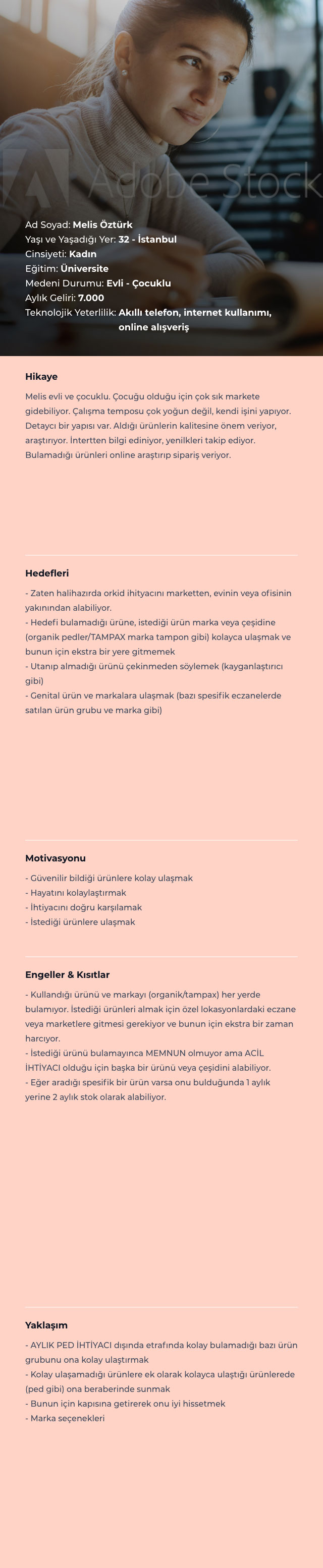
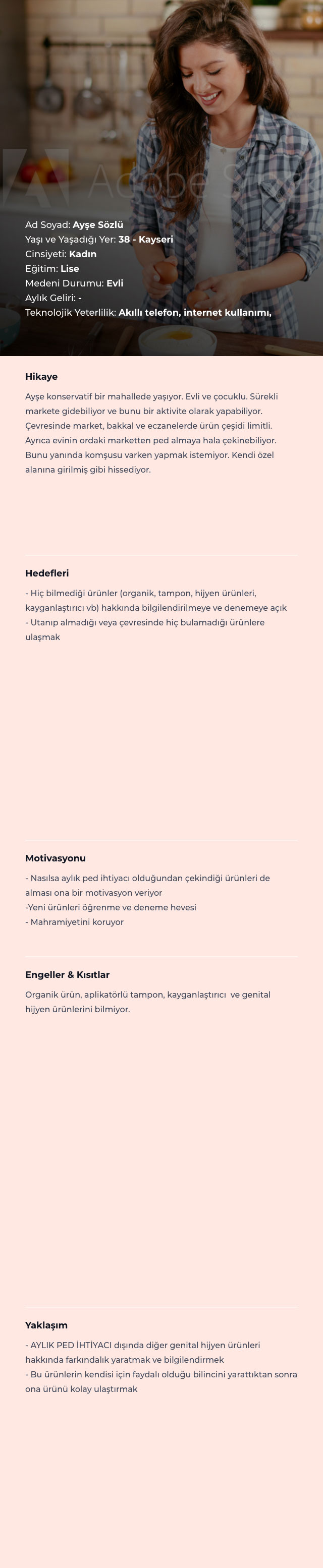
Personalar
Anket sonuçları, sosyal medya analizi ve çevresel öngörülerimizle personalarımızı oluşturduk.





Tasarım ve Kimlik
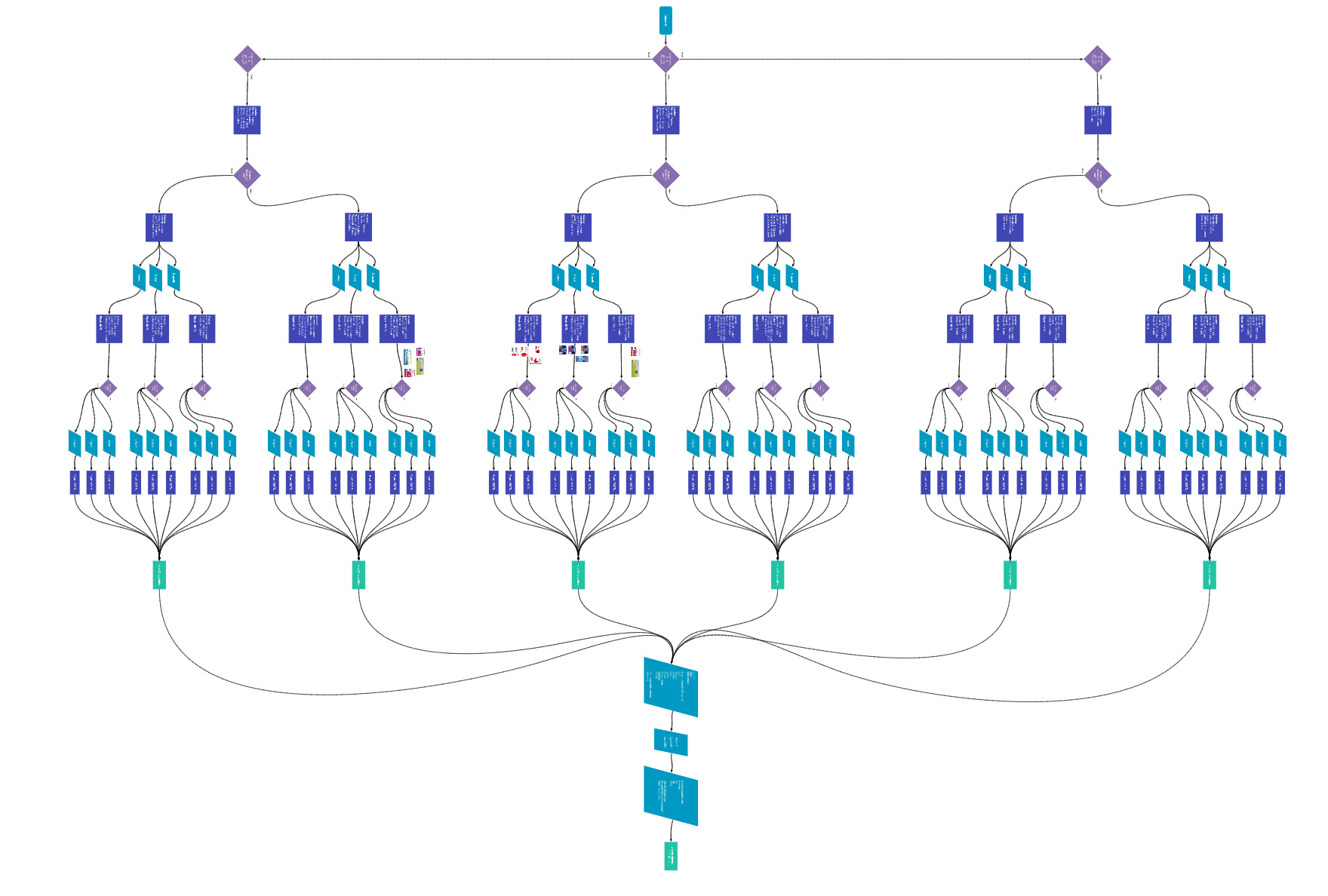
Kullanıcı akışlarını ve site yapısını belirledikten sonra kimlik ve tasarım aşamalarına geçtik. Rakip kullanıcıların büyük bir çoğunluğu mobil’den ziyaret aldıkları için biz de tasarımda önceliği mobil’e verme kararı aldık o yüzden wireframe olsun tasarımlar olsun ilk olarak hep mobil görünümde tasarladık.

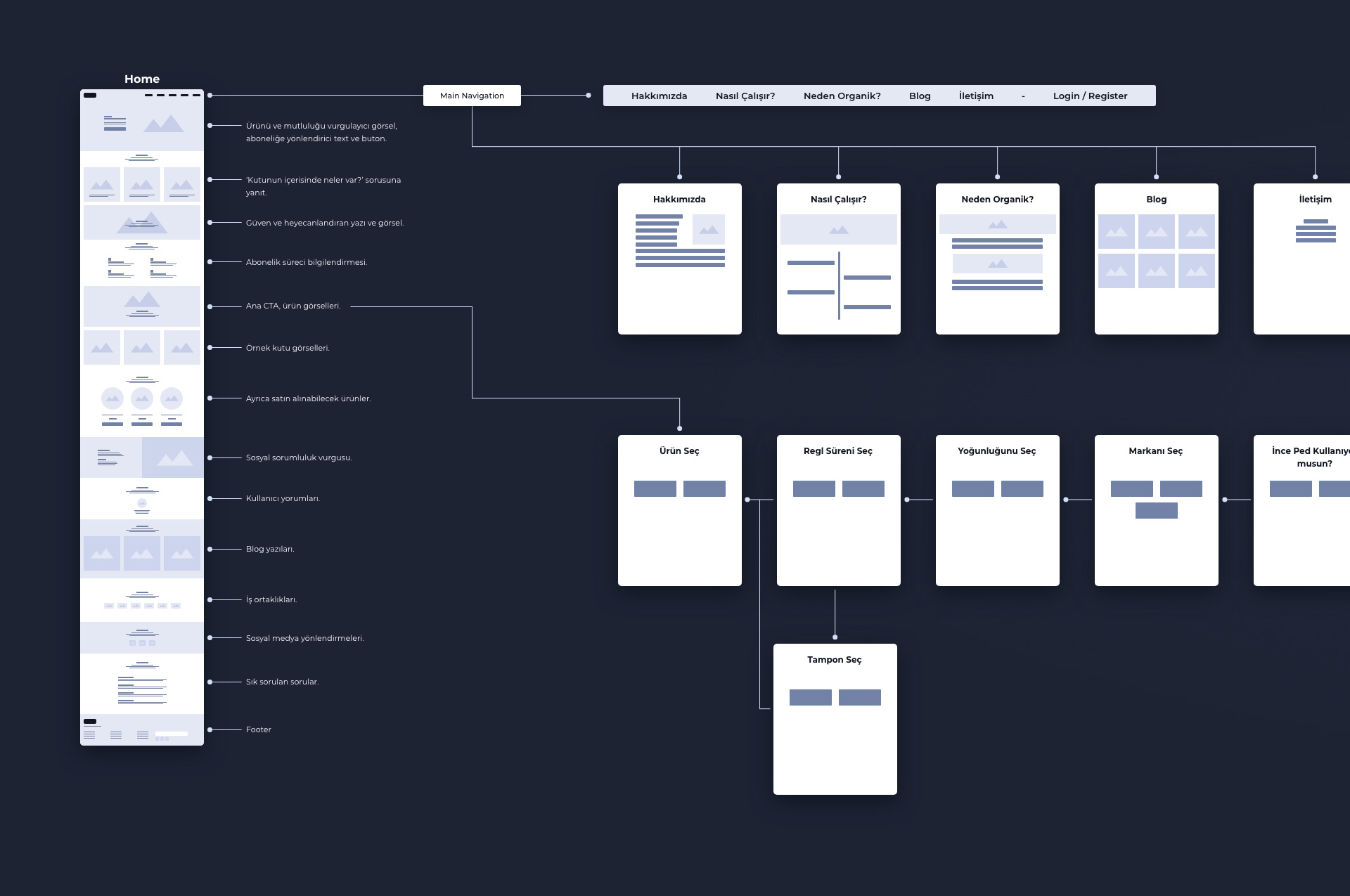
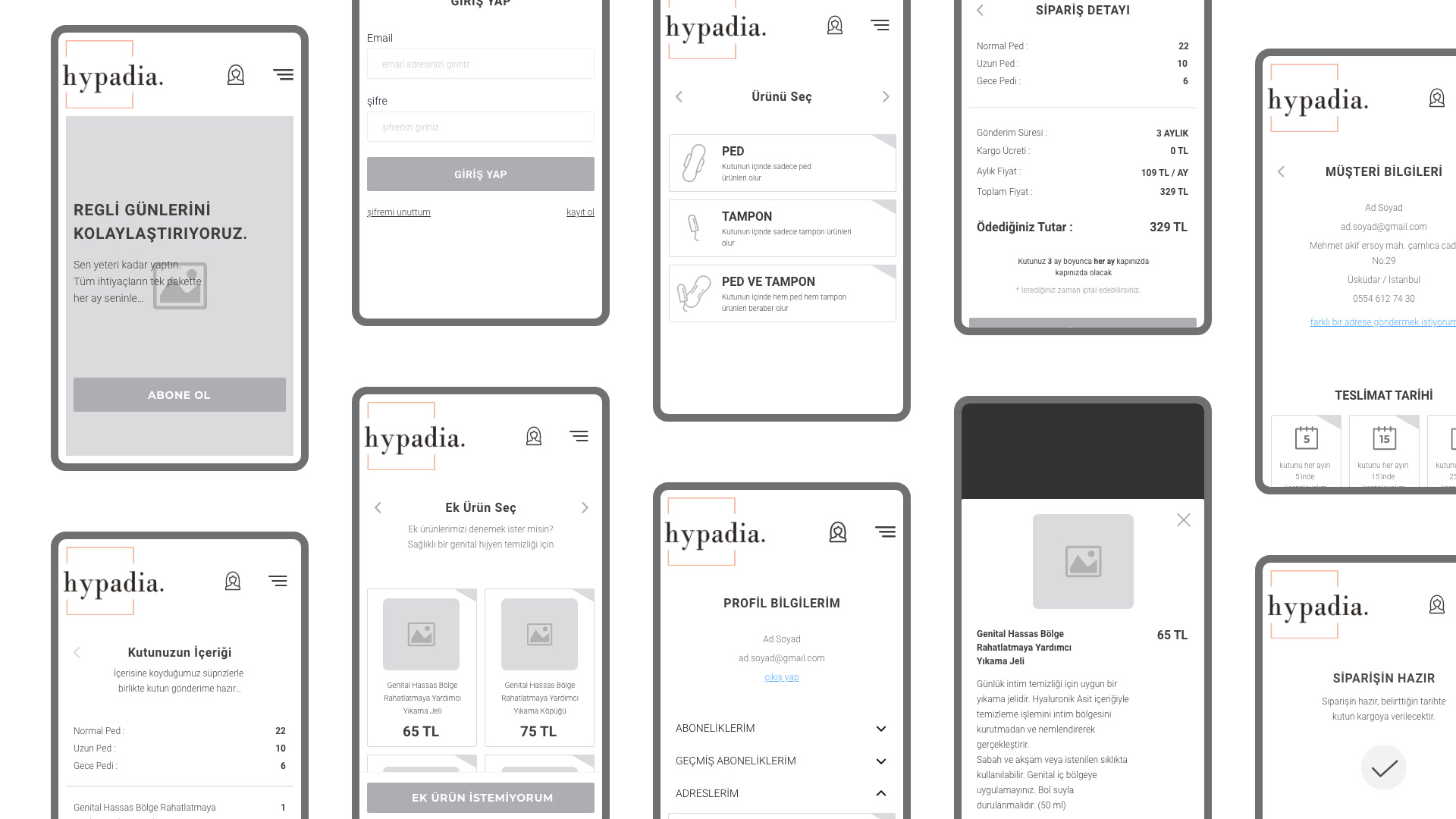
HYPADIA WIREFRAME
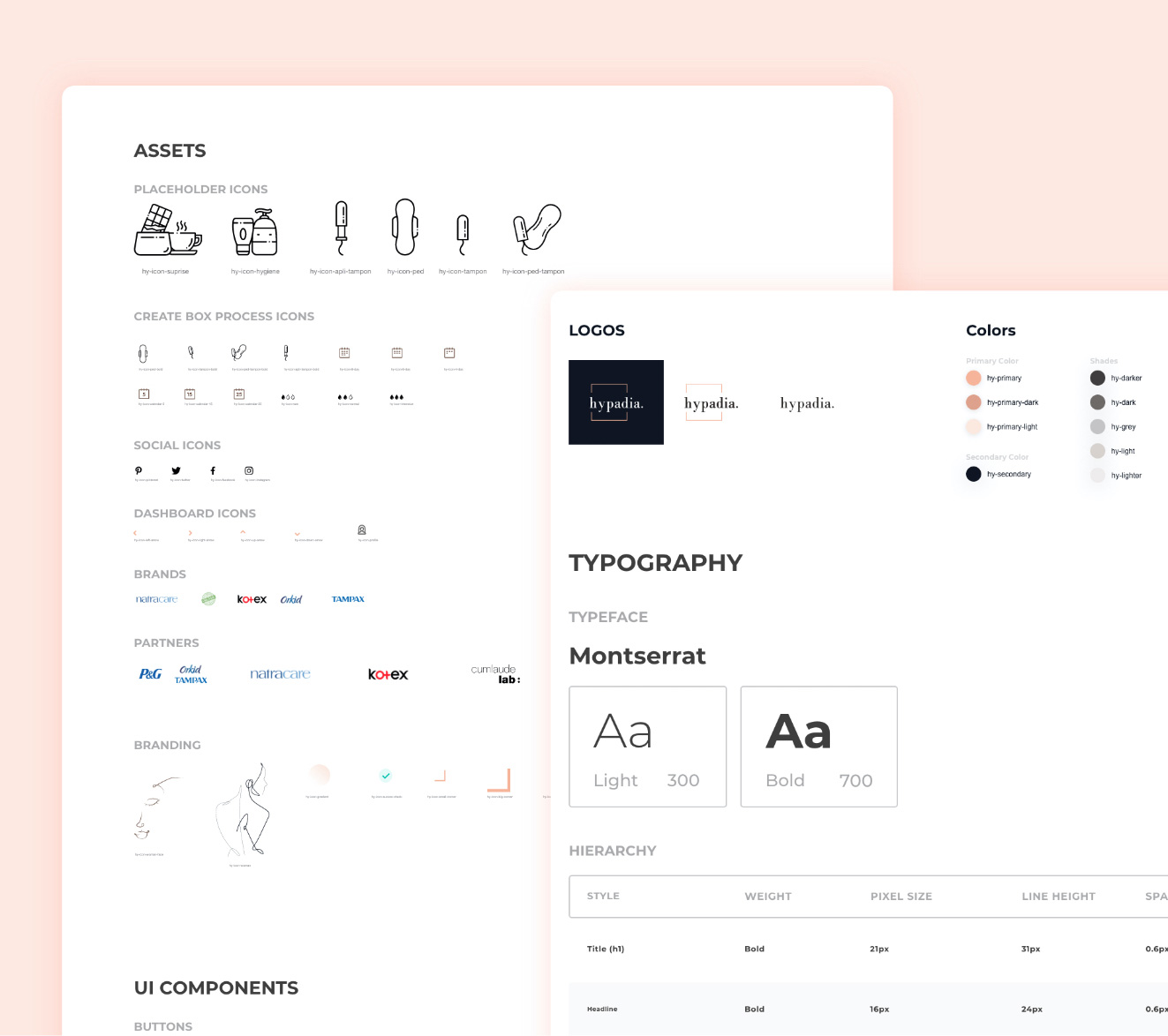
Wireframe çalışmalarımızı bitirdikten sonra ufak bir kimlik çalıştayı gerçekleştirdik. Renklere ve stillere karar verdikten sonra bunlarla ilgili bir stil şablonu oluşturduk.

HYPADIA STYLEGUIDE
Tasarımlarımız ortaya çıktıktan sonra, ufak çaplı bir kullanıcı testi yapmak istedik. Bu sebeple prototipimizi hedef kitleye uygun kullanıcılar ile test etmeye başladık. En çok merak ettiğimiz konu kullanıcıların abonelik sürecini uzun bulup bulmayacağı idi, prototip içerisinde yarattığımız asyonlu sayfa geçişi sayesinde hiç bir kullanıcı sıkılmadan abonelik aşamasının sonuna kadar gelmişti. Bu ve bunun gibi bazı tasarımsal hataları da yakalayıp düzelttikten sonra front-end geliştirmeye geçmeden önce proje için bir design system oluşturduk.
Design system oluşturduktan sonra front-end geliştirmeyi de bitirip siteyi son haline getirdik.